
Create A Website Layout With Css Grid Gambaran
Learn How to Create a Responsive Portfolio Gallery Grid with CSS July 28, 2023 by Deb In this article, we will explore the process of creating a responsive portfolio gallery grid using CSS. A portfolio gallery is an essential component for showcasing your work, whether you are a photographer, designer, or artist.

Css Grid Responsive Offers Online, Save 51 jlcatj.gob.mx
Just a nice, simple grid for your portfolio. I used Bootstrap 4 as well as Material Design Bootstrap.. Pen Settings. HTML CSS JS Behavior Editor HTML.. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself..

Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
Enable deeplinking to the Portfolio AJAX. Enfold Version 3.0.4+. This snippet will allow you to create links to your portfolio ajax items and have one of them open up when the page is loaded. 1. Add to the functions.php file. First off open up the functions.php file and add this to the very bottom.

Portfolio responsive s01e03 CSS grid Code + HTML + CSS
Here are the several steps that we should follow to get our portfolio ready. 1. Create a Link for Each Category. First, we need to create a link for every single category in our HTML file. 26. 1.

How to create a Portfolio Website with CSS Grid & Sass Part 2 Variables and basic styles
16. CSS Grid Magazine Layout. A CSS Grid Magazine Layout is an excellent project to showcase your skills in creating complex and responsive layouts using CSS Grid. This project should demonstrate your ability to create a magazine-style layout that adjusts seamlessly on different screen sizes.

40 Free HTML CSS Portfolio Web Design Templates 2020 Bashooka
CSS Grid Layout Design Inspiration & Examples. CSS grid layout offers a grid-based layout system, with rows and columns, that makes it easier to design web pages.. Scrollable Agency Portfolio Grid Design. scroll animation grid layout portfolio. Responsive Honeycomb Grid Layout in Pure CSS Code by: Jesús Castro from.

Personal Portfolio using HTML and CSS Portfolio website YouTube
Grid 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout Google Google Charts Google Fonts Google Font Pairings Google Set up Analytics Converters Convert Weight Convert Temperature Convert Length Convert Speed Blog Get a Developer Job Become a Front-End Dev.

[ANSWERED] html CSSGrid Image Gallery Layout Bottom Baseline is inconsistent for different
4.1 Inserting Filterable Portfolio Module 4.2 Style Filter Criteria Text, Project Title and Pagination Text 4.3 Creating a Translucent Hover Overlay 4.4 Adding a Border to the Portfolio Grid Items with Custom CSS 4.5 Adding CSS to Style Pagination Border

Responsive HTML CSS Portfolio Website using Flexbox and Grid
Bootstrap is a popular front-end CSS framework which is used to develop responsive and mobile friendly websites. The latest release of Bootstrap is version 5. You can find the official documentation of Bootstrap 5 here. Folder Structure We will now start working on creating the portfolio website. First, let's create the folder structure.

Build a Portfolio website with HTML, CSS, and Bootstrap Grabbble
Grid Layout The CSS Grid Layout Module offers a grid-based layout system, with rows and columns, making it easier to design web pages without having to use floats and positioning. Browser Support The grid properties are supported in all modern browsers. Grid Elements A grid layout consists of a parent element, with one or more child elements.

GitHub primalivet/cssgridlayoutdemo Demo of CSS Grid Layout using support flexbox fallback.
Collection of 65+ CSS Galleries. All items are 100% free and open-source. The list also includes flexbox css galleries, grid, and lightbox. Dev Snap. HTML & CSS. HTML Examples CSS Examples. portfolio, gallery, flexbox, css-grid. 23. Tumblr Photogrid/photoset With Flex-box In Place Of JavaScript. Author: Zed Dash (z-) Links: Source Code.

40 Free HTML CSS Portfolio Web Design Templates 2020 Bashooka
Hey, Pixels! Welcome back to part 2 of this responsive portfolio website tutorial. In this video, I'll show you how to code this responsive clean modern one-.

Portfolio responsive s01e02 CSS grid Code + HTML + CSS
Learn how to make a portfolio website using HTML and CSS. We will create this using CSS Flexbox and CSS grid. It will be fully responsive as well. The design.

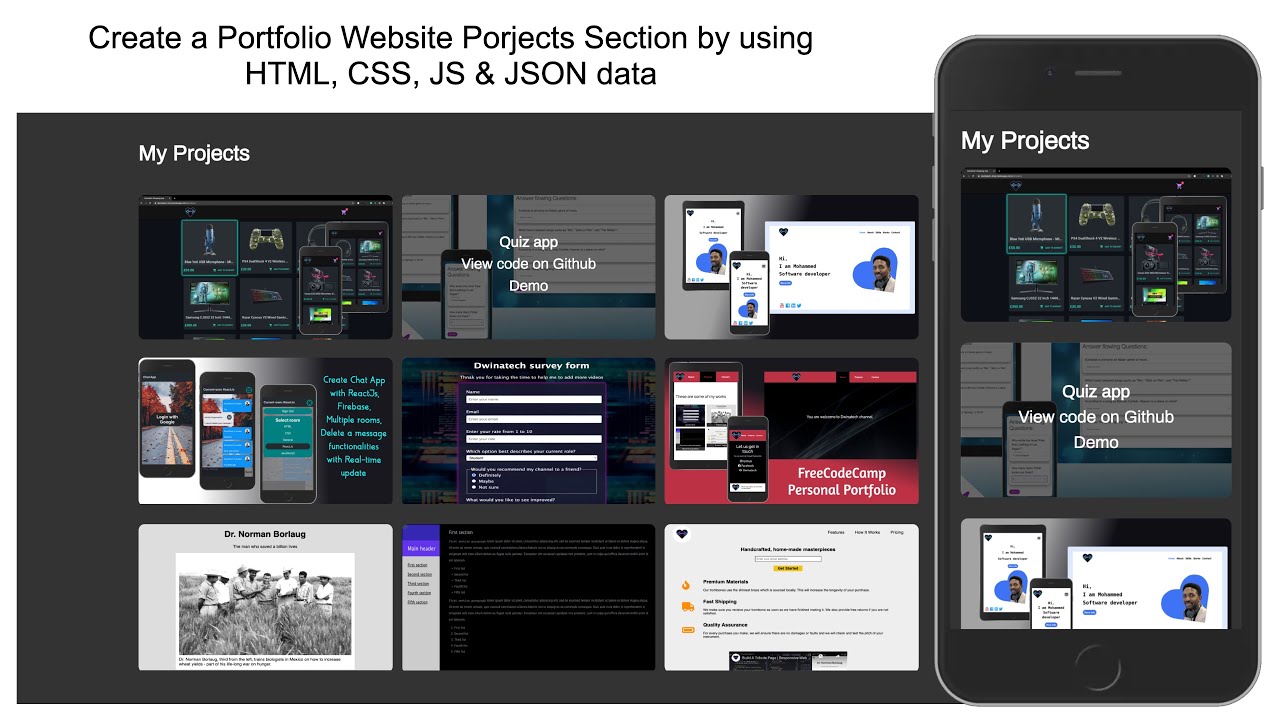
Create Projects Section For a Portfolio Website using HTML, CSS (Grid system), JS & JSON data
What is CSS grid? CSS grid: Basic terminology Benefits of using CSS grid Getting started with CSS grid Using the fr unit and repeat() notation Implementing auto-fit and auto-fill Building a web app with CSS grid Creating an automatic layout with CSS grid Accessibility considerations See how LogRocket's AI-powered error tracking works

Responsive Portfolio Grid CSS Website Layout (PART 2) YouTube
How To Create a Portfolio Website Step 1) Add HTML: Example
MYLOGO.COM
PORTFOLIO
Resize the browser window to see the responsive effect.